Contact Page Setup
Contact page uses the Contact Form 7 plugin, make sure to install that first.
Now, create a new Contact Form, and use the below html structure:
<p>[text* your-name placeholder:"YOUR NAME"] </p>
<p>[email* your-email placeholder:"YOUR EMAIL"] </p>
<p>[textarea your-message x5 placeholder:"YOUR MESSAGE"] </p>
<p>[submit class:btn “Send"]</p>
Now save your Contact Form and copy it’s shortcode, for example:
[contact-form-7 id=”382″ title=”Contact form 1”]
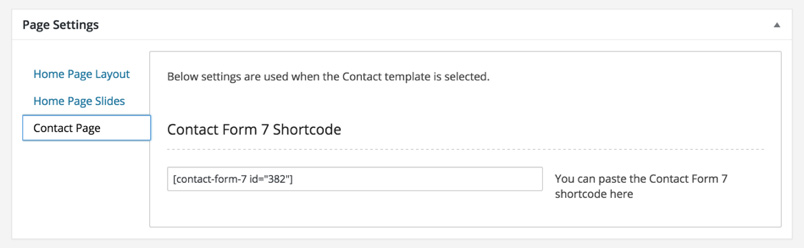
Now create a New Page, and insert this shortcode inside the page metabox:

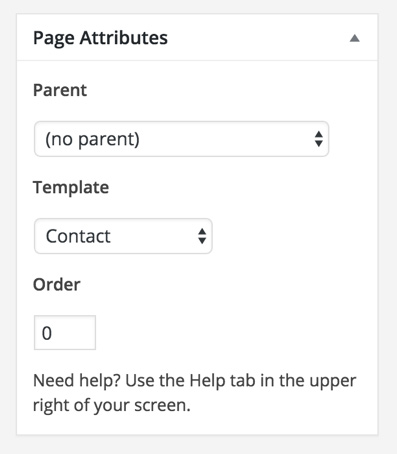
After that, select the “Contact” page template: