How do I add higher-quality video thumbnail images?
When using a video-related section, you may notice that Shopify-hosted videos have low-quality thumbnail images. These are automatically generated, but they can be changed.

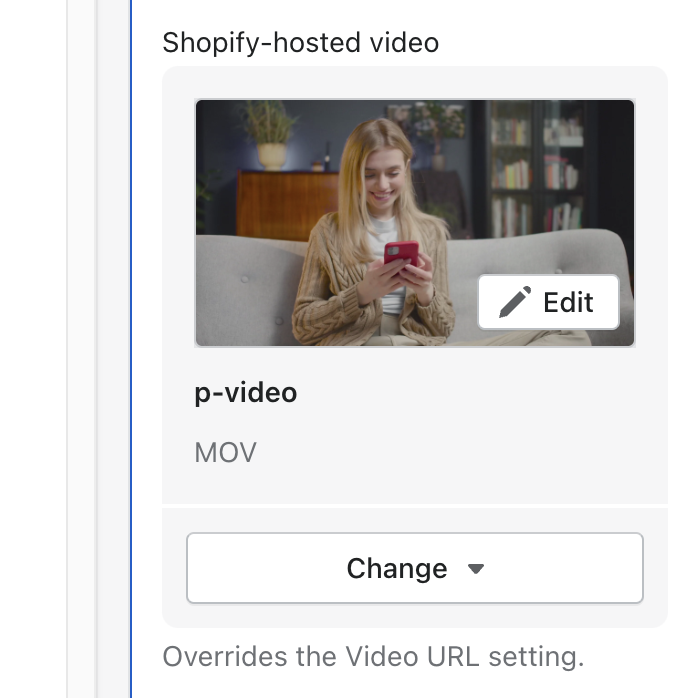
You can easily add your custom video thumbnail image by clicking on the “Edit” button inside the Shopify-hosted video setting:

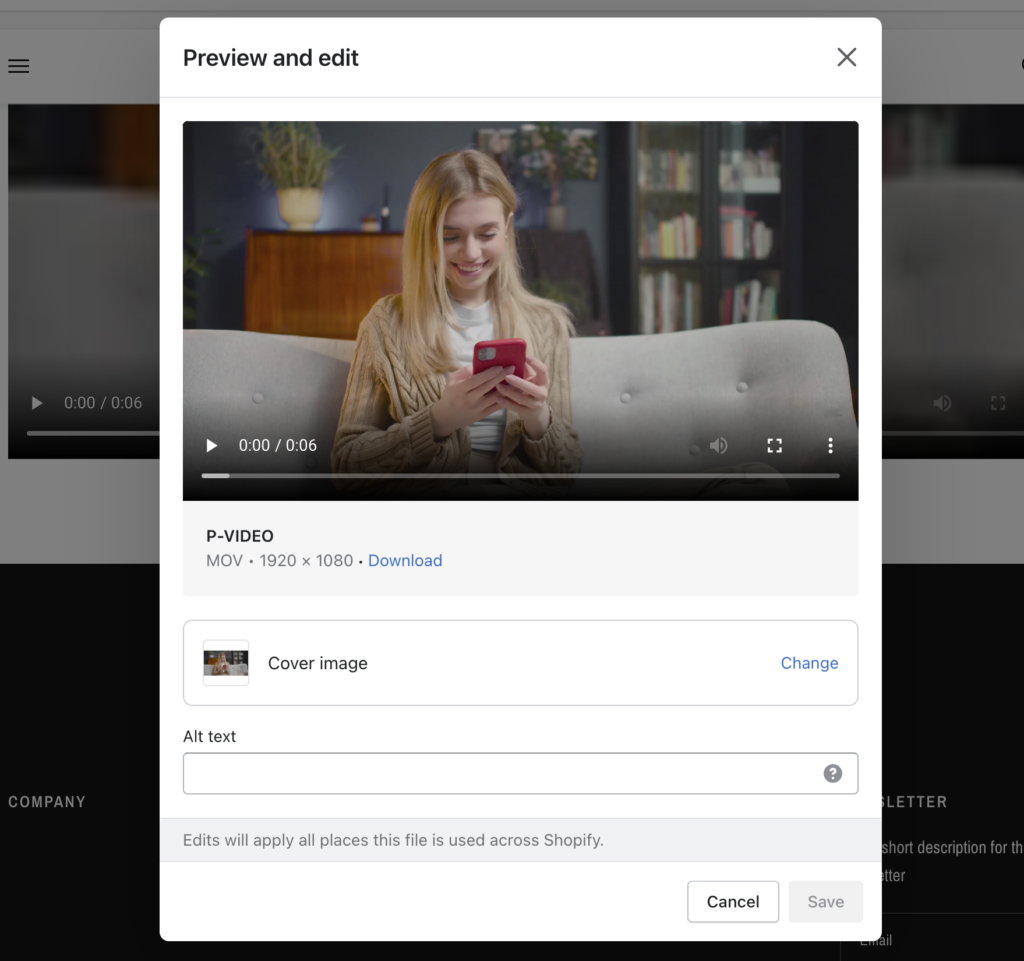
This will bring up a screen that will allow you to change the Cover image: