How do I add a Size Chart to my products?
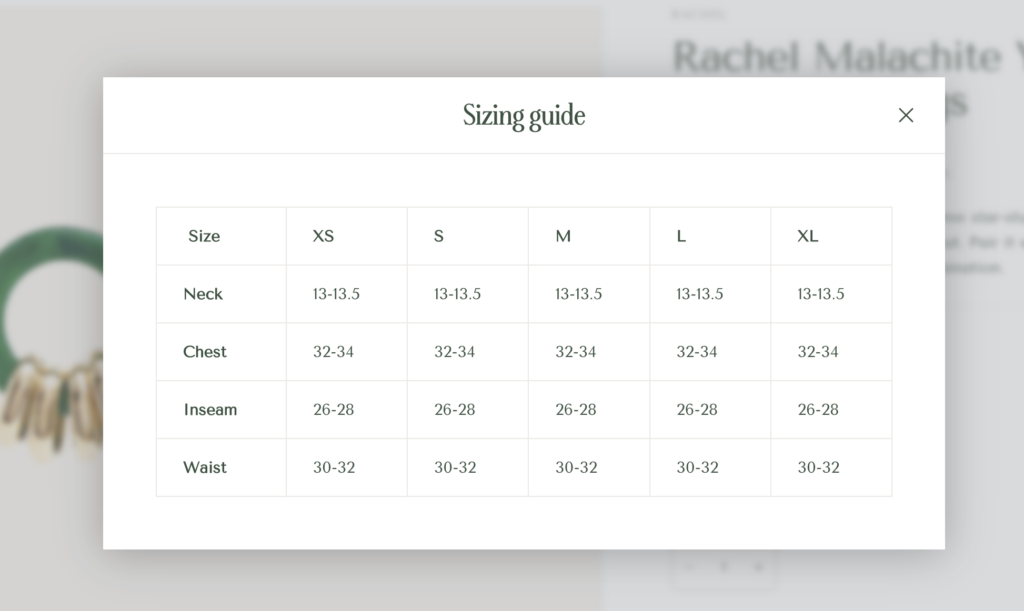
Vision comes with the ability to display a sizing guide for your products:

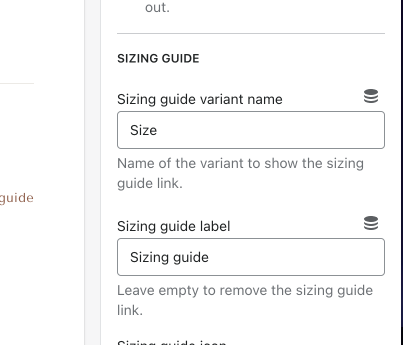
This can be set up inside the Variant Picker block inside your Product Information section:

You need to add a Sizing Guide label and select a page to be displayed inside the lightbox.
I cannot see the Sizing guide link
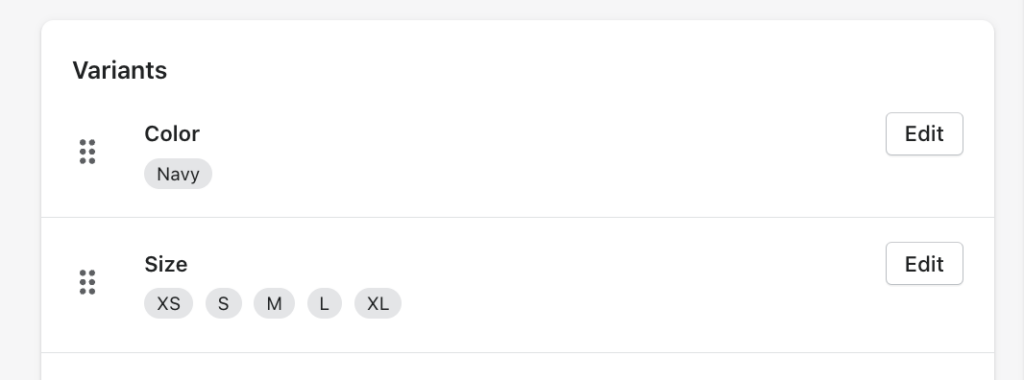
This is probably because of your Variant name. Please make sure that you have added it correctly.

However, this can be edited inside sections/main-product.liquid file. Please find the below code:
{%- if option_slug == sizing_guide_variant -%}and replace “sizing_guide_variant” with your variant slug.