Pre-order using metafields
When you define a preorder metafield, you can easily toggle on or off the preorder feature which converts the Add to Cart button to a Pre-order button.
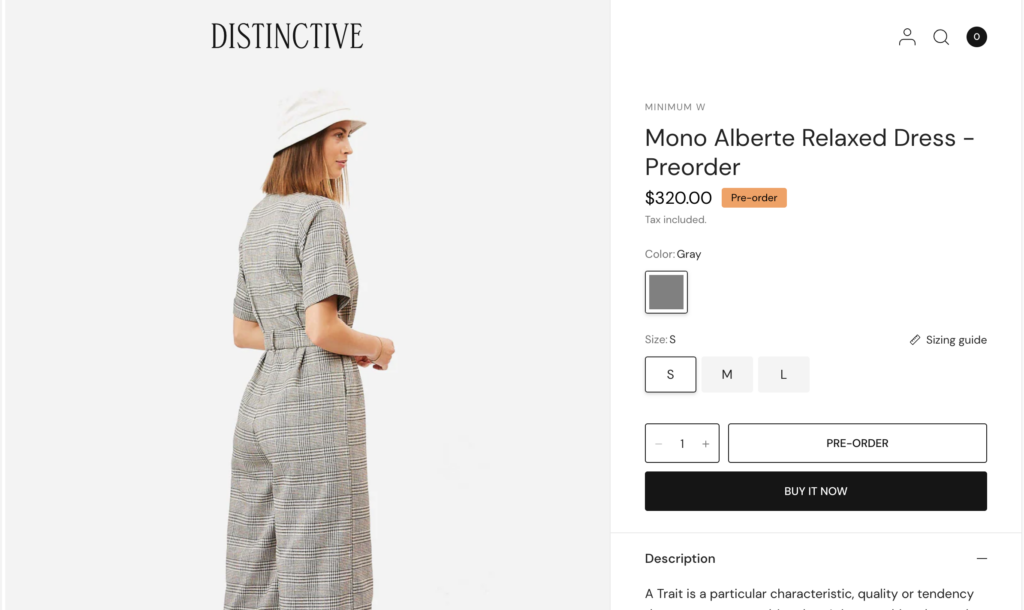
On the main product page, the Add to Cart button is replaced with a Pre-order button:

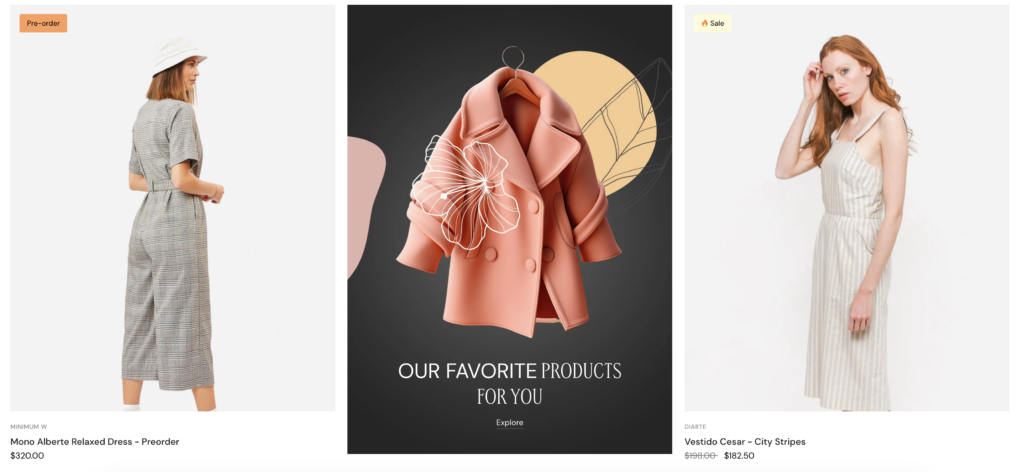
When viewing a collection page or any product grid-style section, a PRE-ORDER badge is added to the product:

How to setup
Setting up a preorder metafield is very simple and can be done right in your Shopify Admin.
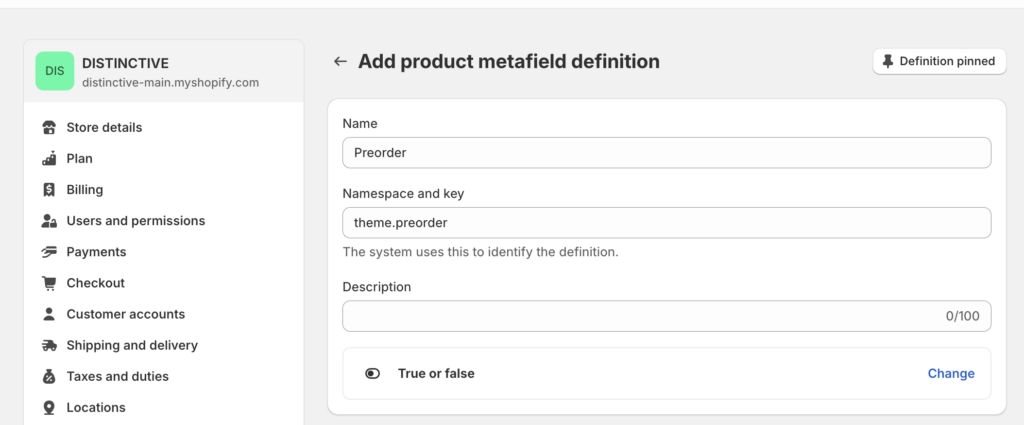
Metafield Definition
Create a product metafield with the namespace and key set to:
theme.preorder
Set the content type to True or false

Product setup
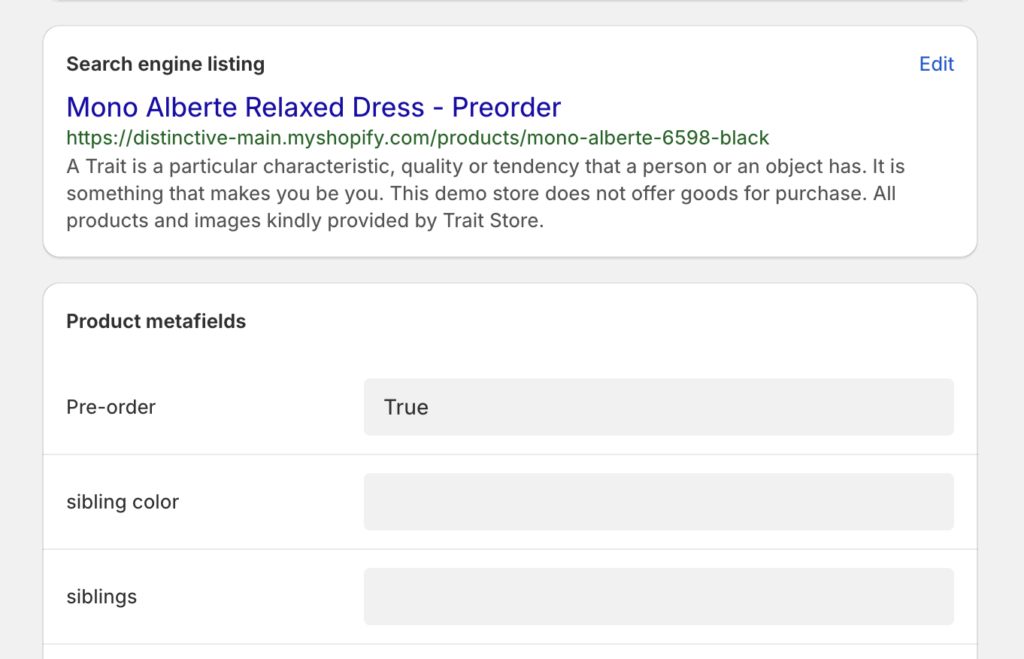
In the Metafields section of any product that you’d like to use the feature, change the preorder value to True: