Menus
There are 2 menu areas on Overline. You can assign your menus from Appearance > Menus.
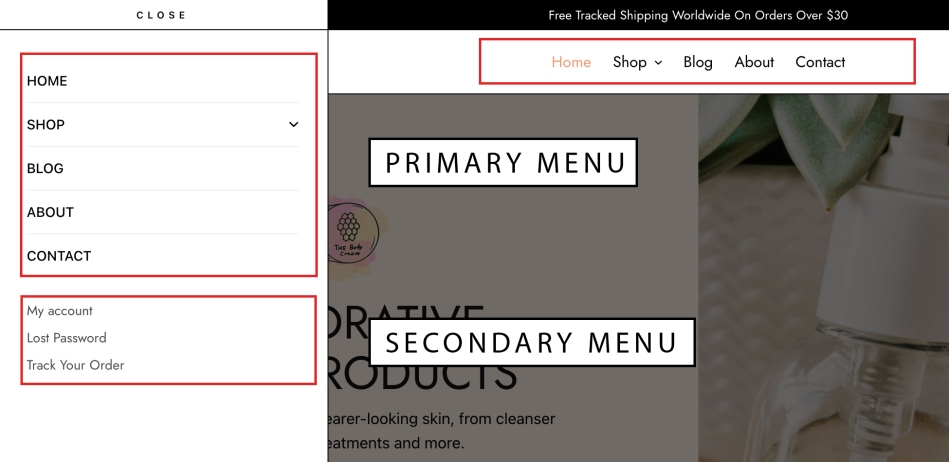
- Primary Menu: Centered on desktop screens and available inside Mobile Menu.
- Secondary menu: Shown only inside Mobile Menu.

Menu Link Animation
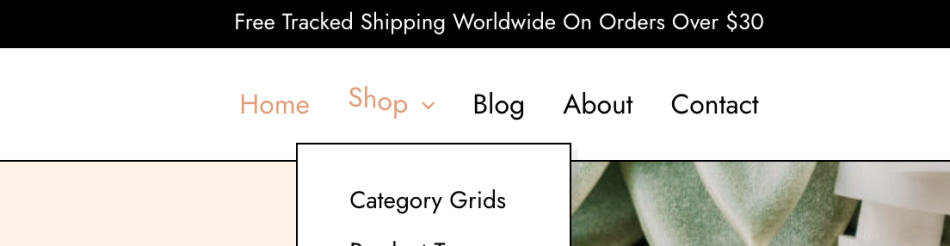
If you have noticed, we have a very cute animation to attract your visitors:

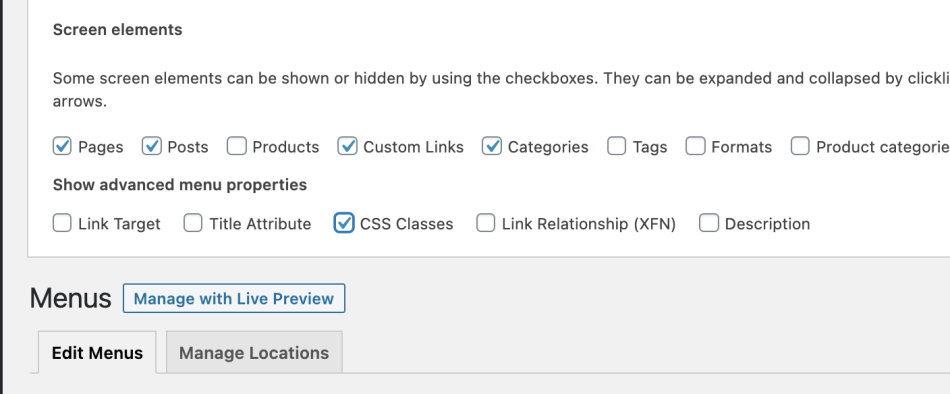
This is quite easy to set-up. Please navigate to Appearance > Menus > Screen Options to enable CSS Classes:

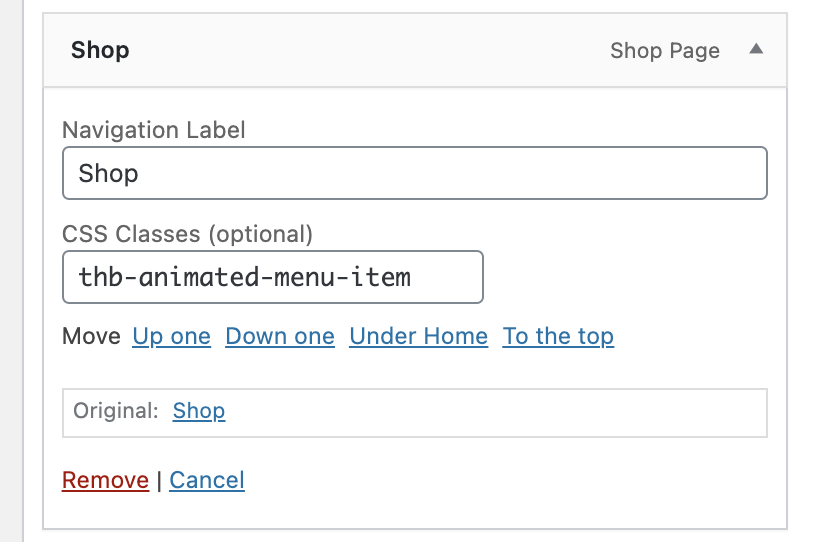
Afterwards, add thb-animated-menu-item class to your menu item: