Hotspot Slideshow
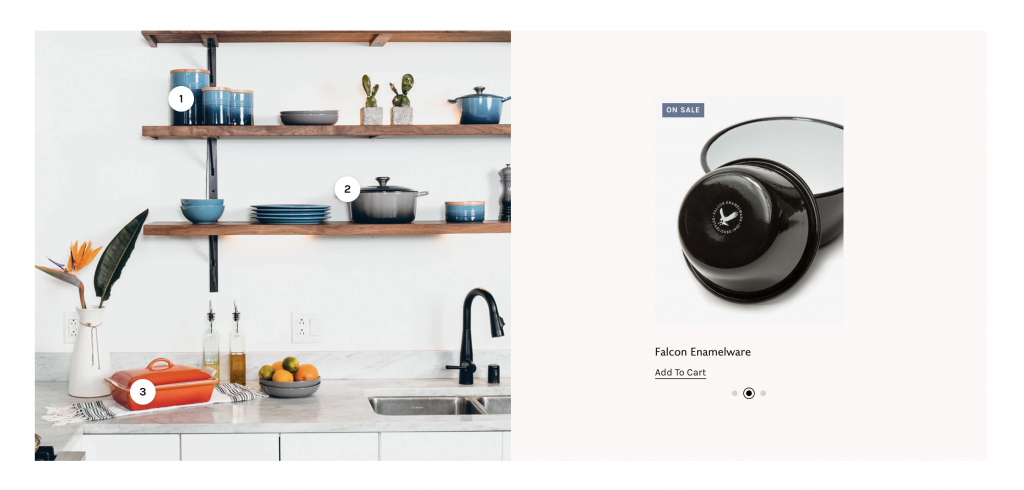
With the Hotspot Slideshow section, you can showcase multiple products on a single image with numbers. When you hover over the numbers, the slideshow next to the image will scroll to that product smoothly.

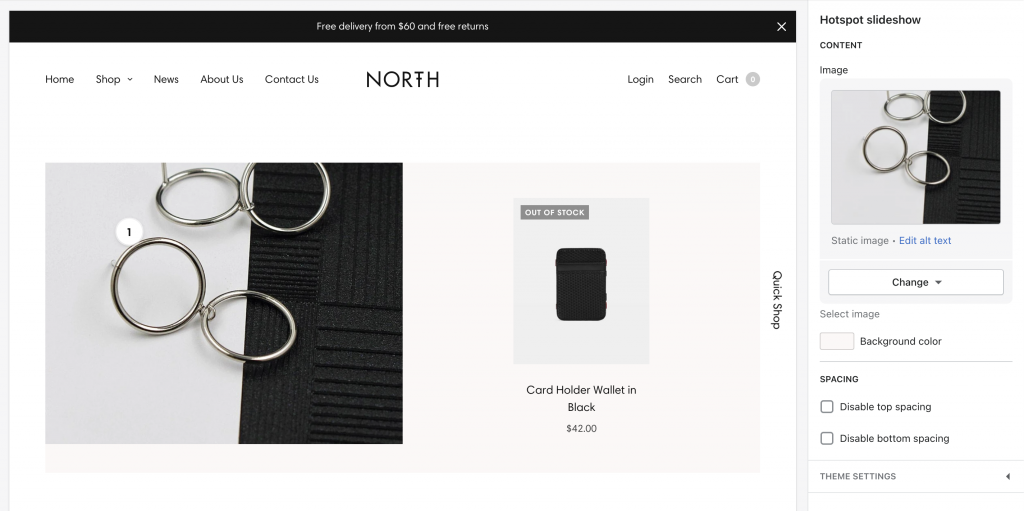
Select the main image
Start by selecting an image to show on the left side of the section.

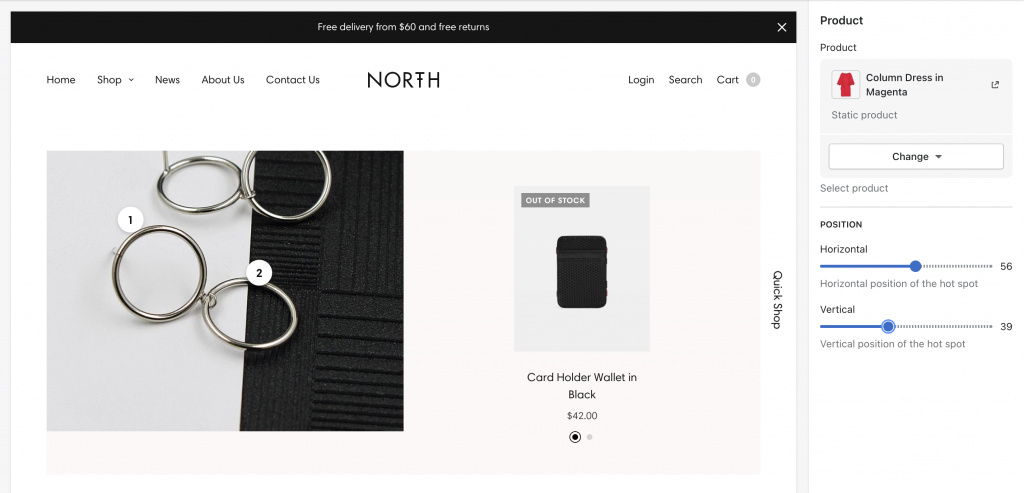
Add Product blocks
Each product block you add inside the hotspot will show on the right side and add a new number on the image.
You can use position range settings to adjust the position of the number on the image. Position numbers represent the percent ( % ) value of the position over the image.