Footer
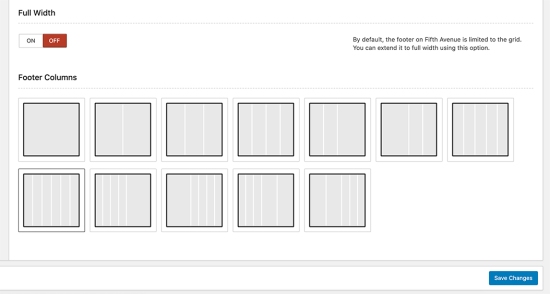
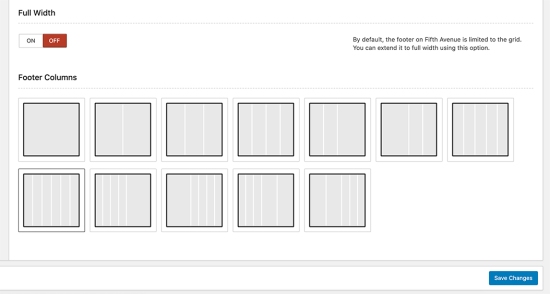
Your footer is divided into columns. The number of columns can be adjusted from Appearance > Theme Options > Footer:

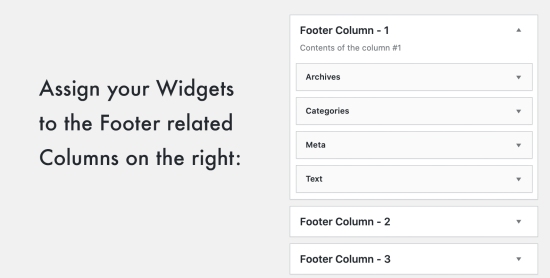
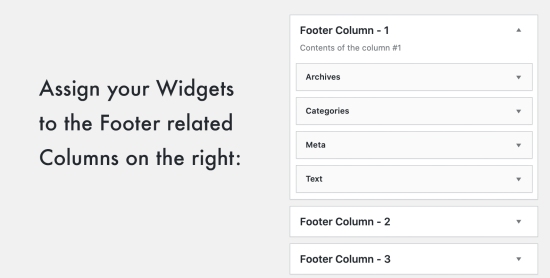
Each column gets its content from the same Footer Sidebars inside Appearance > Widgets:

Get started with your theme with our helpful guides.
Home / Knowledge Base / Footer
Your footer is divided into columns. The number of columns can be adjusted from Appearance > Theme Options > Footer:

Each column gets its content from the same Footer Sidebars inside Appearance > Widgets: