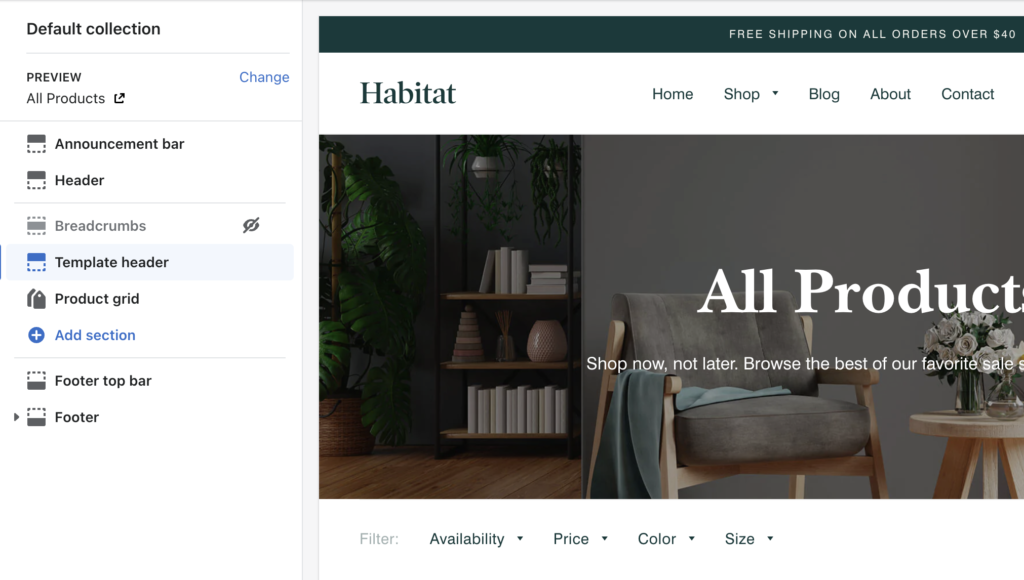
Template Header
Template header is the section that displays your Collection Title, Description and Image on your collection pages.

Change All Products Page image
To change the image for the “All Products” aka “Catalog” page, please refer to: https://help.shopify.com/en/manual/online-store/themes/themes-by-shopify/vintage-themes/customizing-vintage-themes/change-catalog-page
Basically, you need to follow these steps:
- From your Shopify admin, go to Products > Collections.
- Click Create collection.
- Create the collection:
- Give your collection the title
All. - In the Collection type section, select Automated.
- Set the product condition Product price is greater than $0.
- Optional: To hide products that are out of stock, add the condition Inventory stock is greater than 0 as well.
- Give your collection the title
- Click Save.
Now you can assign an Image for your collection.